Weex环境搭建
一、安装node.js
点击链接 http://nodejs.cn/download/ 选择你需要安装的版本(windows ,mac,linux 3种系统的版本),下载你需要的版本

点击安装包,下一步,下一步,安装完成即可。
执行查看node版本号
1 | node -v |
显示当前node版本号
1 | deiMac:~ li$ node -v |
查看npm配置信息
1 | npm config ls |
2.修改路径
这里需要修改两个路径,module路径和cache路径
module对应prefix
cache对应cache
首先在别的盘新建两个目录
D:\nodejs\node_global
D:\nodejs\node_cache
然后依次执行
修改配置文件(userconfig C:\Users\zhangga.npmrc)中对应的路径
或者命令行修改
npm config set prefix”D:\nodejs\node_global”
npm config set cache”D:\nodejs\node_cache”
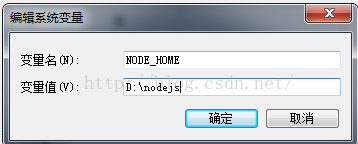
3.修改环境变量
新增环境变量 NODE_HOME
修改Path,追加 %NODE_HOME%;%NODE_HOME%\node_global;
使用淘宝NPM源
1 | $ npm install -g cnpm --registry=https://registry.npm.taobao.org |
二、安装webpack
1 | //全局安装 |
或者
1 | //安装到你的项目目录 |
三、安装serve
1 | //全局安装 |
或者
1 | //安装到你的项目目录 |
四、安装weexpack
首先,全局安装 weex-pack 命令:
1 | $ cnpm install -g weexpack |
或者 在 clone 的 weexpack 根目录下执行
1 | $ cnpm install |
- 创建 weexpack 工程
1 | $ weexpack create appName |
使用WebStrom打开创建的工程目录如下

2.进入创建的工程目录,并且安装相关依赖
1 | $ cd appName && cnpm install |
安装完第三方依赖,工程目录添加了node_modules目录

weex-toolkit和weexpack的区别
weex-toolkit 初始化的项目是针对开发单个 Weex 页面而设计的,也就是说这样的项目只包括单个页面开发需要的东西,比如前端页面源文件、webpack 配置、npm 脚本等。项目产生的输出就是一个 JS Bundle 文件,可以自由的进行部署。
weex-pack 是初始化一个完整的 App 工程,包括 Android 和 iOS 的整个 App 起步,前端页面只是其中的一部分。这样的项目最终产出是一个 Android App 和一个 iOS App。
五、创建.babelrc文件
将ES6转成ES5代码执行
1 | { "presets": ["es2015"] } |
六、发布安卓
安装androidSDK,配置环境变量。
npm run build
weex platform add android
weex build android
坑: