WordPress迁移Hexo
搬新家了!
在用了三年多WordPress后还是决定尝试下使用一些轻量的框架来搭建站点,比如Hexo。
放弃WordPress主要出于以下几个方面的考虑吧:
- 成本:需要单独的服务器部署。
- 效率:功能大而全,便利性方面还是很好的,但是敏捷性方面就稍显欠缺了,而Hexo支持MD语法,大大激活创作效率。
- 性能:网页加载图片的速度较慢。
- 美观:简洁才是王道
- 杀鸡用牛刀:在个人站点方面,静态的Hexo完全够了。
站点搭建完了,现在的方案是,本地编写MD文件,提交Github,Travis自动发布。
皮肤:next
皮肤:butterfly
后续需要的插件陆续添加吧。
主要参考的文章:
常用笔记
- 新建博文:hexo new post $title
- 新建草稿:hexo new draft $title
- 文章目录:source_posts
- 图片目录:source\images
- https://typora.io/ markdown工具
- Markdown语法
- 参考链接
- 参考链接
- met皮肤
hexo博客插入图片与视频方法
图片插入
Hexo有多种图片插入方式,可以将图片存放在本地引用或者将图片放在CDN上引用。
本地引用–绝对路径
当Hexo项目中只用到少量图片时,可以将图片统一放在source/images文件夹中,通过markdown语法访问它们。
1 | source/images/image.jpg |
图片既可以在首页内容中访问到,也可以在文章正文中访问到。
本地引用–相对路径
图片除了可以放在统一的images文件夹中,还可以放在文章自己的目录中。文章的目录可以通过配置_config.yml来生成。
1 | _config.yml |
将_config.yml文件中的配置项post_asset_folder设为true后,执行命令$ hexo new post_name,在source/_posts中会生成
文章post_name.md和同名文件夹post_name。将图片资源放在post_name中,文章就可以使用相对路径引用图片资源了。
1 | _posts/post_name/image.jpg |
上述是markdown的引用方式,图片只能在文章中显示,但无法在首页中正常显示。
如果希望图片在文章和首页中同时显示,可以使用标签插件语法。
1 | _posts/post_name/image.jpg |
CDN引用
除了在本地存储图片,还可以将图片上传到一些免费的CDN服务中。
比如Cloudinary(梯子访问)提供的图片CDN服务,在Cloudinary中上传图片后,会生成对应的url地址,将地址直接拿来引用即可。或者上传到路过图床(不用梯子)。
下面是路过图床上传的图片,引用格式从路过图床复制过来即可。
视频插入
插入视频与图片不同,这里以b站的视频为例
1 | <iframe src="(视频网址)" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" width="100%" height="580" quality="high" > </iframe> |
这样直接插入的代码手机端不能自适应,效果不完美。
最好这样
1 | <div style="position: relative; width: 100%; height: 0; padding-bottom: 75%;"><iframe |
常见问题
Travis CI发布失败
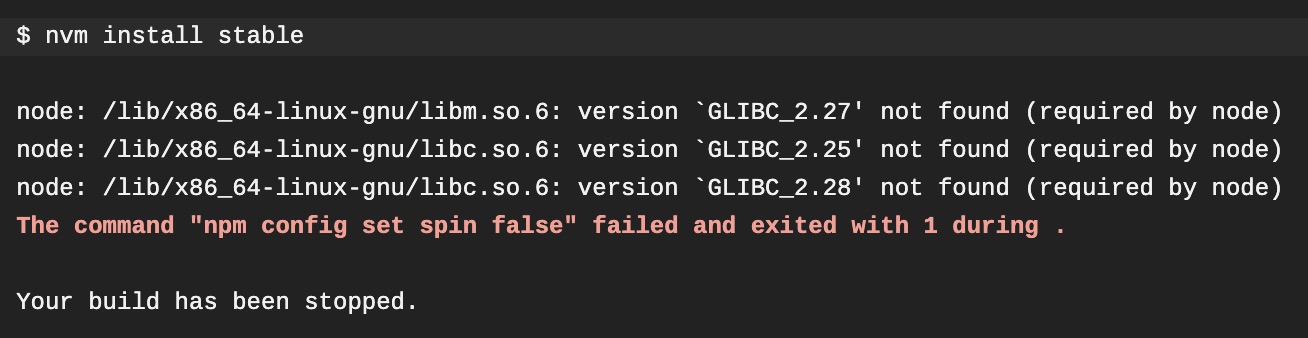
2022年07月发现github提交后,网站没有自动更新成功。登录Travis CI后发现CI失败,如下图:

原因是node版本问题,修改项目根目录下的.travis.yml文件中的node_js版本,原来是stable改为lts
1 | os: linux |

